SharePoint 2013 allows us to hide site elements in dialogs just as we could in SharePoint 2010. Just be aware that the class we add to such elements we wish to hide has changed.
The Problem:
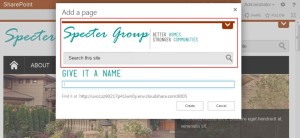
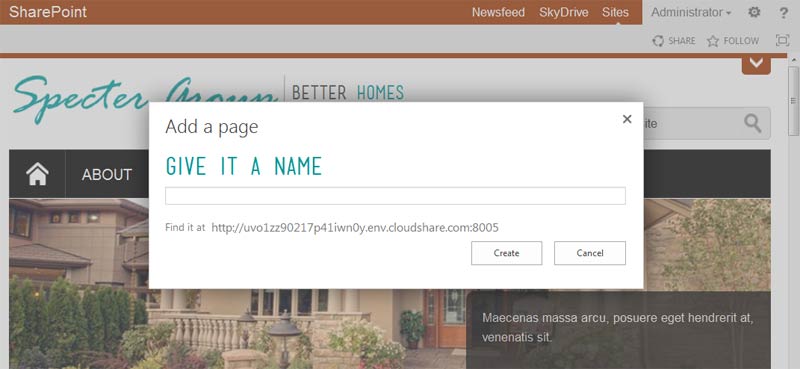
In a custom branding project, you add a new container element, such as a new header, navigation block or footer to your System (default) Master Page. This element then appears in dialogs even though we do not want it to.
Solution:
In SharePoint 2010 we would add the following class to an HTML block we want hidden in dialogs.
1
|
s4-notdlg
|
such as
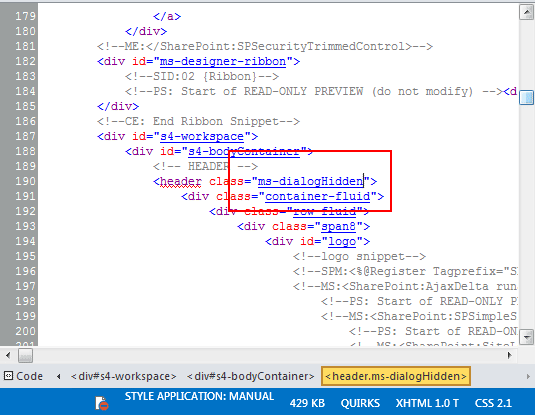
In SharePoint 2013 we use the same method, just a different class, ms-dialogHidden.
You can add the ms-dialogHidden class to any HTML element in your Master Pages, Page Layouts, or even content referenced by Master Pages in Webparts let’s say that you want to be hidden in a dialog.



No comments:
Post a Comment